React Native has been very successful at raising the bar for mobile development, both at Facebook and elsewhere in the industry. As we interact with computers in new ways and as new devices are invented, we want React Native to be there for everyone. Although React Native was originally created to build mobile apps, we believe that focusing on many platforms and building to each platform’s strengths and constraints has a symbiotic effect. We have seen huge benefits when we extended this technology to desktop and virtual reality, and we're excited to share what this means for the future of React Native.
React Native in H2 2021
Over the past year so much has changed in our world, React Native being no exception. We've welcomed new members to our team (whom we are excited to eventually meet in person!), our projects have matured and new opportunities have arisen. We're excited to share all this with you in this post and others to come!
At Facebook, our team works in half-year cycles. Each half we review our strategy, set plans, and share them internally. Today, we want to share our H2 plans with you, our community.
H2 2021 is an exciting half for React Native. Our areas of focus include nurturing the community, beginning to roll out the new architecture to open source, and pushing the technology forward.
Announcing React Native 0.65
Today we’re releasing React Native version 0.65 with a new version of Hermes, improvements to accessibility, package upgrades, and more.
What's new in Hermes 0.8?
Hermes, Facebook’s open source JavaScript VM optimized for React Native, has been upgraded to version 0.8.1. Some of the stand-out features in this release are:
- A new concurrent garbage collector titled “Hades” which delivers up to 30 times shorter pause times on 64 bit devices. At Facebook, we saw this improve some CPU-intensive workloads by 20%-50%. You can learn more about Hades here.
- ECMAScript Internationalization API (ECMA-402, or
Intl) is now built into Hermes on Android and enabled by default, with only 57-62K per API size overhead (compared to JSC's 6MiB). With this change, Hermes users no longer require locale polyfills. A big thank you to @mganandraj and other partners at Microsoft for driving the implementation to make this happen! - Hermes on iOS now supports Apple M1 Macs and Mac Catalyst!
- Memory improvements including SMI (Small Integers) and pointer compression that shrank JS heap by 30%.
- Changes to
Function.prototype.toStringthat fixed a performance drop due to improper feature detection and supports the source code injecting use case.
You can find the full Hermes changelog here.
Follow steps here to opt-in your app to Hermes if you haven’t already to leverage these new features and gains!
Accessibility Fixes and Additions
Last year Facebook took the GAAD pledge to improve accessibility within React Native. 0.65 shares the results of this pledge and other accessibility wins! Some notable changes include:
- Allow specification of high contrast light and dark values for iOS. See documentation for more details.
- Added
getRecommendedTimeoutMillisAPI on Android. This exposes a user’s preferred default timeout value as set in Android’s accessibility options and is for users who may need extra time to review or reach controls, etc. - General fixes to ensure TalkBack/VoiceOver properly announce UI states such as
disabledandunselectedon components.
You can follow along or contribute to our outstanding accessibility issues here!
Notable Dependency Version Updates and Gotchas
react-native-codegenversion0.0.7is now needed as adevDependencyin thepackage.json.- JCenter has been sunsetted and read-only now. We have removed JCenter as a maven repository and updated dependencies to use MavenCentral and Jitpack.
- Upgraded OkHttp from v3 to v4.9.1. See Upgrading to OkHttp 4 for more details on changes.
- Upgraded to Flipper 0.93 to support Xcode 12.5. See Flipper changelog here.
- Android Gradle Plugin 7 support
- Apple Silicon requires a linker workaround. See @mikehardy’s note about this.
Thank You!
This release includes over 1100 commits from 61 contributors. Thank you to everyone who has contributed and supported this release! You can find the full changelog here.
The GAAD Pledge - One Year Later
It has been one year since Facebook took the GAAD Pledge to make React Native accessible and the project has exceeded our expectations. We are excited to announce that this project will continue throughout 2021 and want to update everyone on our progress so far. Following a thorough analysis of the accessibility gaps in React Native last year, work began on filling these gaps.
We started with 90 outstanding gap analysis issues and from March 2021, when the project launched on GitHub, until now:
-
11 issues have been closed by the community.
-
19 issues were evaluated and closed by the React Native team.
-
9 pull requests were merged.
-
1 pull request was merged into the React Native docs.
We want to recognize and thank the React Native community for the significant progress towards a more accessible React Native over the past year. Every contributor's effort has counted in making progress on improving React Native Accessibility.
The GAAD Pledge - March Accessibility Issues Update
It has been four weeks since we reached out to the GitHub community with a thoroughly reviewed gap analysis and list of issues to improve React Native's accessibility. With the help of the React Native community, we are already making great progress on improving accessibility. Community members have been helping contributors, reviewing tests, and bringing attention to prior accessibility issues. Since March 8th the community has closed six issues with four pull requests and seven other pull requests are in the pipeline for review.
While this work continues, the React Native and Accessibility teams at Facebook are evaluating accessibility bugs and issues that were submitted prior to this initiative, to determine if they are already covered by our current gap analysis or if there are additional issues that need to be brought into the project. One new issue has already been discovered and moved into the project, four others directly mapped to existing issues and two others are expected to be closed by addressing existing issues that address the root cause of their issue.
Thank you to all the community members who have participated. You are truly moving the needle in making React Native more accessible for everyone!
Announcing React Native 0.64 with Hermes on iOS
Today we’re releasing React Native 0.64 that ships with support for Hermes on iOS.
Hermes opt-in on iOS
Hermes is an open source JavaScript engine optimized for running React Native. It improves performance by decreasing memory utilization, reducing download size and decreasing the time it takes for the app to become usable or “time to interactive” (TTI).
With this release, we are happy to announce that you can now use Hermes to build on iOS as well. To enable Hermes on iOS, set hermes_enabled to true in your Podfile and run pod install.
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => true
)
Please keep in mind that Hermes support on iOS is still early stage. We are keeping it as an opt-in as we are running further benchmarking. We encourage you to try it on your own applications and let us know how it is working out for you!
Inline Requires enabled by default
Inline Requires is a Metro configuration option that improves startup time by delaying execution of JavaScript modules until they are used, instead of at startup.
This feature has existed and been recommended for a few years as an opt-in configuration option, listed in the Performance section of our documentation. We are now enabling this option by default for new applications to help people have fast React Native applications without extra configuration.
Inline Requires is a Babel transform that takes module imports and converts them to be inline. As an example, Inline Requires transforms this module import call from being at the top of the file to where it is used.
Before:
import {MyFunction} from 'my-module';
const MyComponent = props => {
const result = MyFunction();
return <Text>{result}</Text>;
};
After:
const MyComponent = props => {
const result = require('my-module').MyFunction();
return <Text>{result}</Text>;
};
More information about Inline Requires is available in the Performance documentation.
View Hermes traces with Chrome
Over the last year Facebook has sponsored the Major League Hacking fellowship, supporting contributions to React Native. Jessie Nguyen and Saphal Patro added the ability to use the Performance tab on Chrome DevTools to visualize the execution of your application when it is using Hermes.
For more information, check out the new documentation page.
Hermes with Proxy Support
We have added Proxy support to Hermes, enabling compatibility with popular community projects like react-native-firebase and mobx. If you have been using these packages you can now migrate to Hermes for your project.
We plan to make Hermes the default JavaScript engine for Android in a coming release so we are working to resolve the remaining issues people have when using Hermes. Please open an issue on the Hermes GitHub repo if there are remaining issues holding back your app from adopting Hermes.
React 17
React 17 does not include new developer-facing features or major breaking changes. For React Native applications, the main change is a new JSX transform enabling files to no longer need to import React to be able to use JSX.
More information about React 17 is available on the React blog.
Major Dependency Version Changes
- Dropped Android API levels 16-20. The Facebook app consistently drops support for Android versions with sufficiently low usage. As the Facebook app no longer supports these versions and is React Native’s main testing surface, React Native is dropping support as well.
- Xcode 12 and CocoaPods 1.10 are required
- Minimum Node support bumped from 10 to Node 12
- Flipper bumped to 0.75.1
Thanks
Thank you to the hundreds of contributors that helped make 0.64 possible! The 0.64 changelog includes all of the changes included in this release.
The GAAD Pledge - Improving React Native Accessibility
Hello React Native Community,
In May 2020 Facebook was the first company to take the GAAD pledge, by doing so they committed to making accessibility a core part of the React Native open source project. Since May, Facebook has spent that time thoughtfully reviewing and documenting accessibility gaps within React Native. So far the gap analysis has surfaced 90 issues, all of which have been translated to GitHub issues.
Overall, we found that React Native APIs provide strong support for accessibility. However, we also found many core components do not yet fully utilize platform accessibility APIs and support is missing for some platform specific features.
The enthusiasm and diversity of contributors have always played a critical role in the development of React Native and these gaps in accessibility are great opportunities for current and new contributors. If you have been interested in contributing to React Native, we encourage you to join us in making React Native more accessible.
To recognize contributors for their effort, when an accessibility issue is closed and attached to a pull request, contributors will get a shout out on Twitter from our community manager. Contributors whose pull requests are accepted into the codebase will be highlighted in our monthly issues update on the React Native blog.
Please join us in making React Native more accessible for everyone.
How you can help:
-
New contributors should read the contribution guide and browse the list of 46 good first issues in the React Native GitHub.
-
Contributors interested in issues requiring a bit more effort should visit the project page for Improved React Native Accessibility to see the GitHub issues that need their knowledge of React Native.
-
Technical writers interested in updating React Native's documentation to reflect the accessibility gaps being closed should visit the React Native Docs.
-
Share this initiative with anyone who may be able to help!
-
Follow the GAAD Pledge Open Source Accessibility Community Manager for React Native on Twitter or Facebook to keep up to date on progress.
React Native Documentation Update
Last year we conducted user interviews and sent out a survey to learn more about how and when people use the React Native docs. With the data and guidance gleaned from 24 interviews and over 3000 survey responses, we've been able to work to improve React Native's documentation, and we're excited to share that progress today:
- New Getting Started guides We launched new Getting Started with docs to explain what Native Components are to people with no mobile development background. We also included a refresher/introduction to React to help folks getting started with React for the first time!
- New Testing guide We worked with Vojtech Novak to create a new illustrated testing guide that introduces app developers to different kinds of testing strategies and how they work in a React Native workflow.
- New Security guide We worked with Kadi Kraman to create a new illustrated security guide that explains the basics of security in a React Native world and puts forth best in class solutions.
- More illustrations We've added fancy new illustrations, including the new
Pressableand introduction to React Native components docs - https://reactnative.dev After 5 years we finally moved to our own domain! reactnative.dev is easier to autocomplete from your browser bar and is easier to type out than our previous github.io address!
- Site design and architecture improvements We've updated the design and site architecture to surface and categorize more of our guides and make content in the API reference more readable. Kudos especially to Bartosz Kaszubowski whose attention to detail and collaboration has made many of these changes possible quickly!
- Updated Core Component and API docs We held a documentation drive to update reference docs! Thanks to these and other participants we were able to fully update the docs and add Snack examples to all of them in time for 0.62: Marta Dabrowka, Abraham Nnaji, Ahmed Talaat El-Hager, Mohamed Abdel Nasser Abdou, Danilo Britto, Mitul Savani, Kaio Duarte, Pablo Espinosa, Jesse Katsumata, I Gede Agastya Darma Laksana, Sebastião Bruno Kiafuka Fernando, Miguel Bolivar, Dani Akash, Luiz Celso de Faria Alves, and Bartosz Kaszubowski. With their contributions, these are the best and most up to date React Native docs yet!
- Keep those PRs coming! We are able to consistently keep our open PRs under 10 per week! Thank you for sending them!
Thank you so much to everyone who participated in the interviews, the survey, and our documentation efforts! Your collaboration makes this possible.
React Native Team Principles
The React Native team at Facebook is guided by principles that help determine how we prioritize our work on React Native. These principles represent our team specifically and do not necessarily represent every stakeholder in the React Native community. We are sharing these principles here to be more transparent about what drives us, how we make decisions, and how we focus our efforts.
Native Experience
Our top priority for React Native is to match the expectations people have for each platform. This is why React Native renders to platform primitives. We value native look-and-feel over cross-platform consistency.
For example, the TextInput in React Native renders to a UITextField on iOS. This ensures that integration with password managers and keyboard controls work out of the box. By using platform primitives, React Native apps are also able to stay up-to-date with design and behavior changes from new releases of Android and iOS.
In order to match the look-and-feel of native apps, we must also match their performance. This is where we focus our most ambitious efforts. For example, Facebook created Hermes, a new JavaScript Engine built from scratch for React Native on Android. Hermes significantly improves the start time of React Native apps. We are also working on major architectural changes that optimize the threading model and make React Native easier to interoperate with native code.
Massive Scale
Hundreds of screens in the Facebook app are implemented with React Native. The Facebook app is used by billions of people on a huge range of devices. This is why we invest in the most challenging problems at scale.
Deploying React Native in our apps lets us identify problems that we wouldn’t see at a smaller scale. For example, Facebook focuses on improving performance across a broad spectrum of devices from the newest iPhone to many older generations of Android devices. This focus informs our architecture projects such as Hermes, Fabric, and TurboModules.
We have proven that React Native can scale to massive organizations too. When hundreds of developers are working on the same app, gradual adoption is a must. This is why we made sure that React Native can be adopted one screen at a time. Soon, we will be taking this one step further and enable migrating individual native views of an existing native screen to React Native.
A focus on massive scale means there are many things our team isn’t currently working on. For example, our team doesn’t drive the adoption of React Native in the industry. We also do not actively build solutions for problems that we don’t see at scale. We are proud that we have many partners and core contributors that are able to focus on those important areas for the community.
Developer Velocity
Great user experiences are created iteratively. It should only take a few seconds to seeing the result of code changes in a running app. React Native's architecture enables it to provide near-instant feedback during development.
We often hear from teams that adopting React Native significantly improved their development velocity. These teams find that the instant feedback during development makes it much easier to try different ideas and add extra polish when they don’t have to interrupt their coding session for every little change. When we make changes to React Native, we make sure to preserve this quality of the developer experience.
Instant feedback is not the only way that React Native improves developer velocity. Teams can leverage the fast-growing ecosystem of high quality open source packages. Teams can also share business logic between Android, iOS, and the web. This helps them ship updates faster and reduce organizational silos between platform teams.
Every Platform
When we introduced React Native in 2014, we presented it with our motto “Learn once, write anywhere” — and we mean anywhere. Developers should be able to reach as many people as possible without being limited by device model or operating system.
React Native targets very different platforms including mobile, desktop, web, TV, VR, game consoles, and more. We want to enable rich experiences on each platform instead of requiring developers to build for the lowest common denominator. To accomplish this, we focus on supporting the unique features of each platform. This ranges from varying input mechanisms (e.g. touch, pen, mouse) to fundamentally different consumption experiences like 3D environments in VR.
This principle informed our decision to implement React Native’s new core architecture in cross-platform C++ to promote parity across platforms. We are also refining the public interface targeted at other platform maintainers like Microsoft with Windows and macOS. We strive to enable any platforms to support React Native.
Declarative UI
We don’t believe in deploying the exact same user interface on every platform, we believe in exposing each platform’s unique capabilities with the same declarative programming model. Our declarative programming model is React.
In our experience, the unidirectional data flow popularized by React makes applications easier to understand. We prefer to express a screen as a composition of declarative components rather than imperatively managed views. React’s success on the web and the direction of the new native Android and iOS frameworks show that the industry has also embraced declarative UI.
React popularized declarative user interfaces. However, there remain many unsolved problems that React is uniquely positioned to solve. React Native will continue to build on top of the innovations of React and remain at the forefront of the declarative user interface movement.
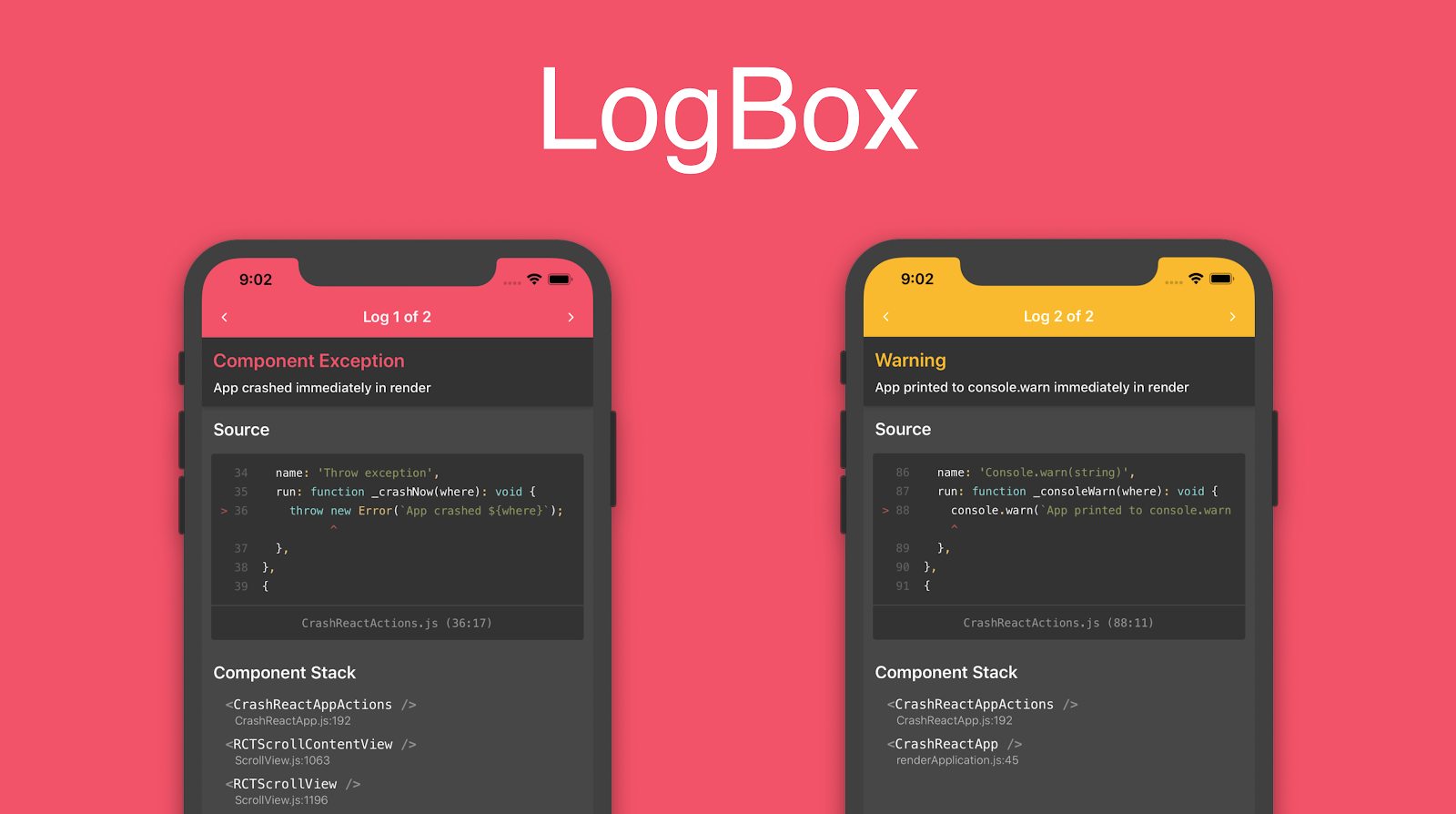
Announcing React Native 0.63 with LogBox
Today we’re releasing React Native 0.63 that ships with LogBox turned on by default.
LogBox
We’ve heard frequent feedback from the community that errors and warnings are difficult to debug in React Native. To address these issues we took a look at the entire error, warning, and log system in React Native and redesigned it from the ground up.

LogBox is a completely redesigned redbox, yellowbox, and logging experience in React Native. In 0.62 we introduced LogBox as an opt-in. In this release, we’re launching LogBox as the default experience in all of React Native.
LogBox addresses complaints that errors and warnings were too verbose, poorly formatted, or unactionable by focusing on three primary goals:
- Concise: Logs should provide the minimum amount of information necessary to debug an issue.
- Formatted: Logs should be formatted so that you can quickly find the information you need.
- Actionable: Logs should be actionable, so you can fix the issue and move on.
To achieve these goals, LogBox includes:
- Log notifications: We’ve redesigned the warning notifications and added support for errors so that all console.warn and console.log messages show up as notifications instead of covering your app.
- Code Frames: Every error and warning now includes a code frame that shows the source code of the log right inside the app, allowing you to quickly identify the source of your issue.
- Component Stacks: All component stacks are now stripped from error messages and put into their own section with the top three frames visible. This gives you a single, consistent space to expect stack frame information that doesn’t clutter the log message.
- Stack Frame Collapsing: By default we now collapse call stack frames not related to your application’s code so you can quickly see the issue in your app and not sift through React Native internals.
- Syntax Error Formatting: We’ve improved the formatting for syntax errors and added codeframes with syntax highlighting so you can see the source of the error, fix it, and continue coding without React Native getting in your way.
We’ve wrapped all of these features into an improved visual design that’s consistent between errors and warnings and allows paginating through all logs in one enjoyable UI.
With this change we’re also deprecating YellowBox in favor of LogBox APIs:
LogBox.ignoreLogs(): This function replacesYellowBox.ignoreLogs([])as a way to silence any logs that match the given strings or regexes.LogBox.ignoreAllLogs(): This function replacesconsole.disableYellowBoxas a way to turn off error or warning notifications. Note: this only disables notifications, uncaught errors will still open a full screen LogBox.
In 0.63, we will warn when using these deprecated modules or methods. Please update your call sites off of these APIs before they are removed in 0.64.
For more information on LogBox and debugging react native, see the docs here.
Pressable
React Native is built to enable applications to meet user’s expectations of the platform. This includes avoiding “tells”—little things that give away that the experience was built with React Native. One major source of these tells has been the Touchable components: Button, TouchableWithoutFeedback, TouchableHighlight, TouchableOpacity, TouchableNativeFeedback, and TouchableBounce. These components make your application interactive by allowing you to provide visual feedback to user interactions. However, because they include built-in styles and effects that don’t match the platform interaction, users can tell when experiences are written with React Native.
Further, as React Native has grown and our bar for high-quality applications has gone up, these components haven't grown with it. React Native now supports platforms like Web, Desktop, and TV, but support for additional input modalities has been lacking. React Native needs to support high-quality interaction experiences on all platforms.
To address these problems, we are shipping a new core component called Pressable. This component can be used to detect various types of interactions. The API was designed to provide direct access to the current state of interaction without having to maintain state manually in a parent component. It was also designed to enable platforms to extend it's capabilities to include hover, blur, focus, and more. We expect that most people will build and share components utilizing Pressable under the hood instead of relying on the default experience of something like TouchableOpacity.
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
A simple example of a Pressable component in action
You can learn more about it from the documentation.
Native Colors (PlatformColor, DynamicColorIOS)
Every native platform has the concept of system-defined colors. Colors that automatically respond to system theme settings such as Light or Dark mode, accessibility settings such as a High Contrast mode, and even its context within the app such as the traits of a containing view or window.
While it is possible to detect some of these settings via the Appearance API and/or AccessibilityInfo and set your styles accordingly, such abstractions are not only costly to develop but are approximating the appearance of native colors. These inconsistencies are particularly noticeable when working on a hybrid application, where React Native elements co-exist next to the native ones.
React Native now provides an out-of-the-box solution to use these system colors. PlatformColor() is a new API that can be used like any other color in React Native.
For example, on iOS, the system provides a color called labelColor. That can be used in React Native with PlatformColor like this:
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
Sets the color of the Text component to labelColor as defined by iOS.
Android, on the other hand, provides colors like colorButtonNormal. You can use this color in React Native with:
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
Sets the background color of the View component to colorButtonNormal as defined by Android.
You can learn more about PlatformColor from the documentation. You can also check the actual code examples present in the RNTester.
DynamicColorIOS is an iOS only API that lets you define which color to use in light and dark mode. Similar to PlatformColor, this can be used anywhere you can use colors. DynamicColorIOS uses iOS’s colorWithDynamicProvider under the hood.
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
Changes the text color based on the system theme
You can learn more about DynamicColorIOS from the documentation.
Dropping iOS 9 and Node.js 8 support
After over four years from its release, we are dropping support for iOS 9. This change will allow us to move faster by being able to reduce the number of compatibility checks that need to be placed in the native code to detect whether a given feature was supported on a certain iOS version. With its market share of 1%, it shouldn’t have much negative impact on your customers.
At the same time, we are dropping support for Node 8. Its LTS maintenance cycle expired in December 2019. The current LTS is Node 10 and it is now the version that we are targeting. If you are still using Node 8 for the development of React Native applications, we encourage you to upgrade in order to receive all the latest security fixes and updates.
Other notable improvements
- Support rendering
<View />in<Text />without explicit size: You can now render any<View />inside any<Text />component without setting its width and height explicitly, which wasn’t always possible. On previous releases of React Native, this would result in a RedBox. - Changed iOS LaunchScreen from
xibtostoryboard: Starting April 30, 2020, all apps submitted to the App Store must use an Xcode storyboard to provide the app’s launch screen and all iPhone apps must support all iPhone screens. This commit adjusts the default React Native template to be compatible with this requirement.
Thanks
Thank you to the hundreds of contributors that helped make 0.63 possible!
Special thanks to Rick Hanlon for authoring the section on
LogBoxand Eli White for authoring thePressablepart of this article.
To see all the updates, take a look at the 0.63 changelog.